asp是微软旗下一种很经典的编程语言,而json是当下最流行的数据编码格式,json应用非常广泛,但asp语言因为太古老,中并没有可以直接生成json对象的方法,只能自己定制。这里分享一个代码实现asp+sql server实现输出json对象。
1.目的:用asp得到json对象:
[javascript] view plain copy
{"total":17,"rows":[{"News_ID":54,"NewsType_id":78},{"News_ID":55,"NewsType_id":78},{"News_ID":56,"NewsType_id":78},{"News_ID":57,"NewsType_id":78},{"News_ID":58,"NewsType_id":78},{"News_ID":59,"NewsType_id":78},{"News_ID":60,"NewsType_id":78},{"News_ID":61,"NewsType_id":78},{"News_ID":62,"NewsType_id":78},{"News_ID":63,"NewsType_id":78},{"News_ID":64,"NewsType_id":78},{"News_ID":65,"NewsType_id":78},{"News_ID":106,"NewsType_id":78},{"News_ID":107,"NewsType_id":78},{"News_ID":126,"NewsType_id":78},{"News_ID":192,"NewsType_id":78},{"News_ID":194,"NewsType_id":78}]}
这是我们将得到的json数据。
2.需要引用的文件
后台需要引入json类文件: json.asp ,
前台需要引入常用的文件: json2.js<mrak: 这个文件可以到json官网去下载> , jquery.js<mark: 这个文件太常见了,不用我说了吧>
3.后台程序代码:(关键的来了)
index_json.asp 页面代码:
[plain] view plain copy
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Addheader "Content-Type","text/html; charset=utf-8" %>
<!--#include file="inc/json.asp"-->
<!--#include file="inc/Conn.asp" -->
<%
Dim sql_class,sql_top,sql_colums,sql_whereBy,sql_orderBy
sql_class = request.Item("sql_class")
sql_top = request.Item("sql_top")
sql_colums = request.Item("sql_colums")
sql_whereBy = request.Item("sql_whereBy")
sql_orderBy = request.Item("sql_orderBy")
Sql="select "&sql_top&" "&sql_colums&" from "&sql_class&" where 1=1 "&sql_whereBy&" "&sql_orderBy
%>
<%
Set Rs = Server.CreateObject("ADODB.Recordset")
Rs.Open sql,conn,1,3
jsonStr = ""
rows = ""
Dim i,json_rows,json_ret,arr_rows
Dim myArray()
Redim myArray(rs.recordcount-1) '将数组大小重新定义为20
Set jsonObj=New json
jsonObj.toResponse=False
Set json_ret = server.createobject("scripting.dictionary")
For i=0 To rs.recordcount-1
Set myArray(i) = server.createobject("scripting.dictionary")
For Each e In rs.Fields
'rows = rows &""""& e.Name & """:""" & replace(e.value,chr(34),"@_'_@") & ""","
myArray(i).Add e.Name,e.value '将key/value加到行数组对象中
Next
Rs.movenext
Next
json_ret.Add "total",rs.recordcount
json_ret.Add "rows",myArray
jsonStr = jsonObj.toJSON(Empty,json_ret,False)
response.Write jsonStr
%>
上面的代码是将数据库中的数据取出来并将数据保存为json对象,这里面用到了 dictionary ,目前还没有别的办法生成多层级的json数据,只能用它来生成了。 有人说我可以将数据库的数据取出来然后拼接成json数据格式。 对,没错,我也尝试过,但是你会发现,它生成的永远都是string字符串,不是对象,异步获取json格式或者将这个数据传给一些插件的时候你会发现你怎么也得不到想要的结果,原因就在于格式不正确,你得到的是json string,不是json object。 那又有人说了,我可以在异步获取到这个json string之后再将该数据用eval方法转成json对象,对,没错,是可以。 弊端是有的,而且你会发现很头疼的。 这个问题在稍后的文章里面我会再来解释。
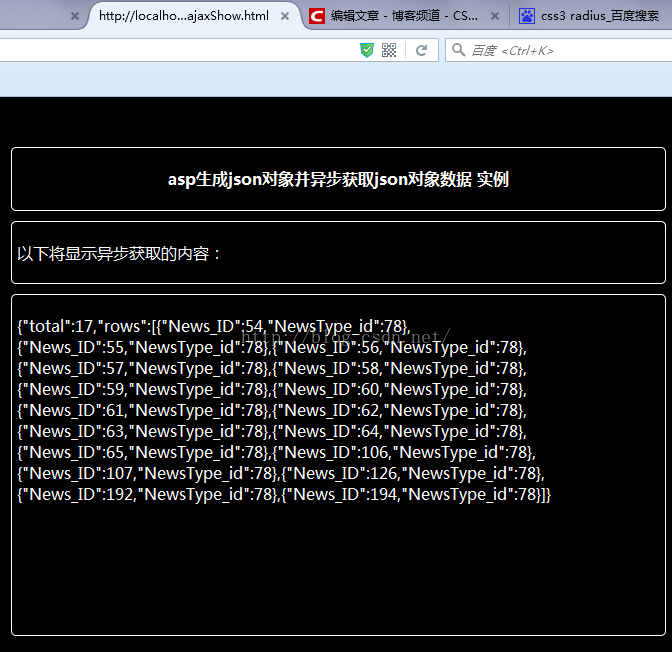
4.接下来我们要做的就是将生成的json对象数据异步获取并显示到前台的dom中,看一下demo:
文件名 ajaxShow.html
[html] view plain copy
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalabel=no" />
<meta name="renderer" content="webkit" />
<script type="text/javascript" src="js/json2.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<style type="text/css">
body
{
min-width: 1020px;
font-size: 14px;
background: #fff;
font-family: "微软雅黑" ,Microsoft Yahei;
background: #000;
padding:20px;
margin:20px;
}
.tips
{
margin:20px;
width: 50%;
height: auto;
margin: 10px auto;
border: 1px solid #fff;
padding: 20px 5px;
font-size: 16px;
color: #fefefe;
background: rbga(220,220,220,0.8);
word-wrap:break-word;
}
.text-center{ text-align:center}
.min-height{ min-height:300px; }
.radius
{
border-radius:5px;
}
.font-blue
{
color: #034C9A;
}
</style>
<script type="text/javascript">
var url = "http://localhost:701/index_json.asp"
var relations = {
sql_class: "Web_News", //表名
sql_top: "", //取数据总条数 top 10
sql_colums: "News_ID,NewsType_id", //列名,用","隔开,如果全部获取,则填写"*"
sql_whereBy: "and NewsType_id=78",
sql_orderBy: "order by News_ID asc"
}
$.post(
url,
relations,
function (data) {
$('#ajax_data').html(JSON.stringify(data));
var total = data.total;
//$('#ajax_data').html(total);
}
, "json"
);
function strToJson(str) {
var json = eval('(' + str + ')');
return json;
}
</script>
</head>
<body>
<div id="header" class="tips radius text-center">
<b>asp生成json对象并异步获取json对象数据 实例</b>
</div>
<div id="Div1" class="tips radius">
以下将显示异步获取的内容:
</div>
<div id="ajax_data" class="tips radius min-height">
</div>
</body>
</html>
文件的引用和css我就不说了。关键在于ajax部分,这里我用的是jquery中的$.post()方法,有2出关键点: 第一, url ,相信这个大家都会写对吧,就是你请求的数据源页面,我们的例子中为刚才我们建立的 ajax_index.asp; 第二, 'json',这个参数大家可以查一下jquery关于ajax异步获取部分的手册。该参数就是为了保证生成的数据为json对象。
其中你会发现
[html] view plain copy
JSON.stringify(data)
这个就是json2.js json类文件中的方法,该方法就是将json对象转为string类型,以便将结果显示到dom里面。 运行一下http://localhost:701/ajaxShow.html,是不是已经得到了我们想要的数据。
这是我们全部的数据,当然我们怎么知道我们获取的是json对象呢,只需要试试data.total能不能获取到就知道了啦;我们改一下$.post()中的代码:
[javascript] view plain copy
//$('#ajax_data').html(JSON.stringify(data));
var total = data.total;
$('#ajax_data').html(total);
在刷新一下看看,是不是得到了 17;
哈哈,果然是得到啦 !













 442956988
442956988